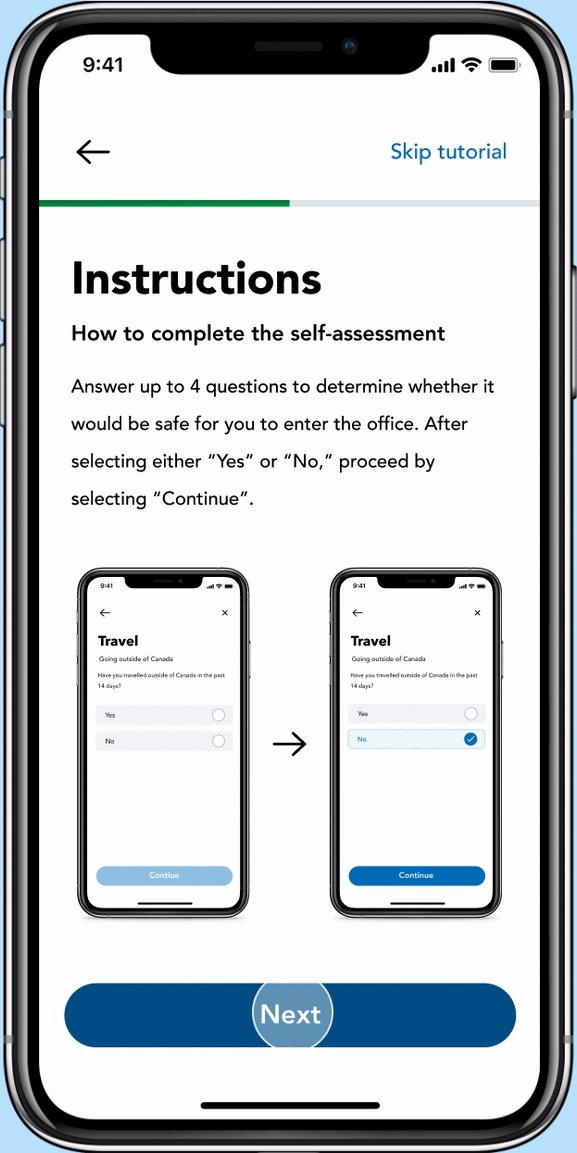
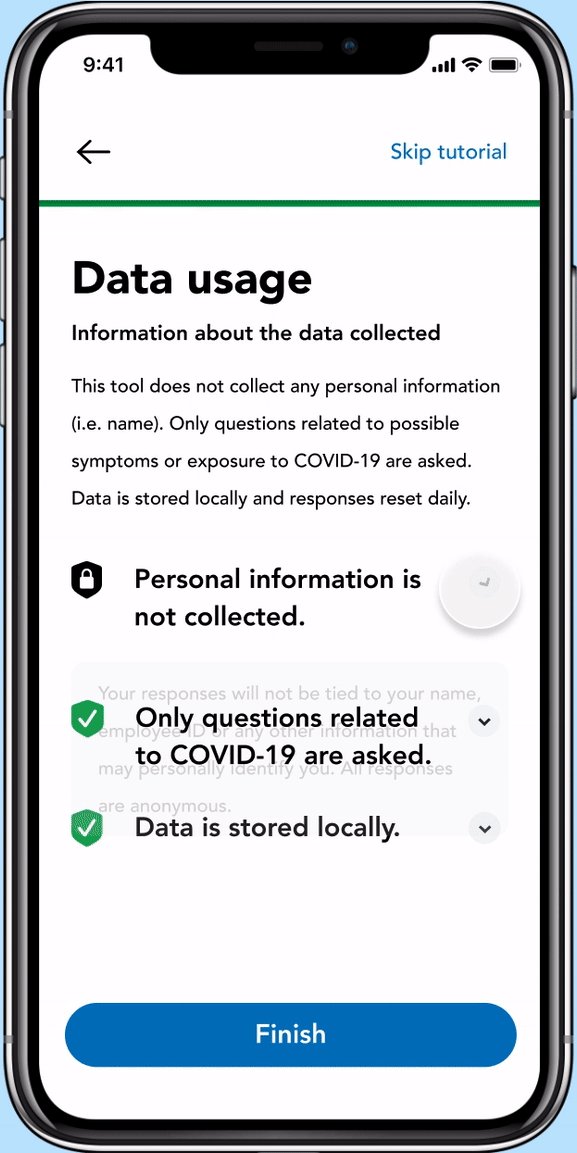
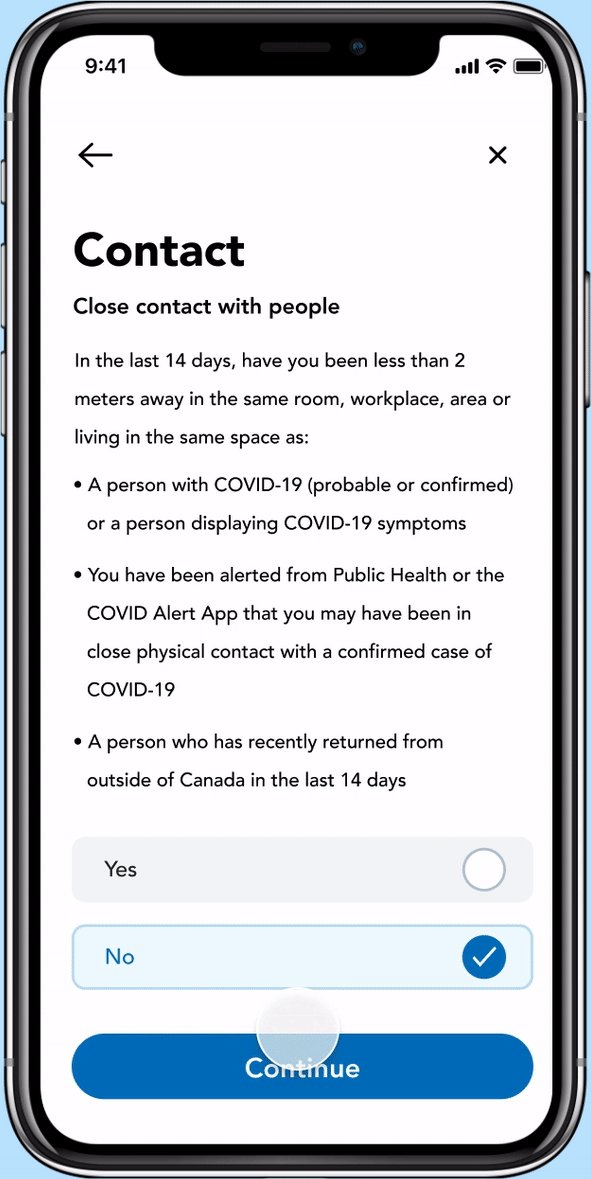
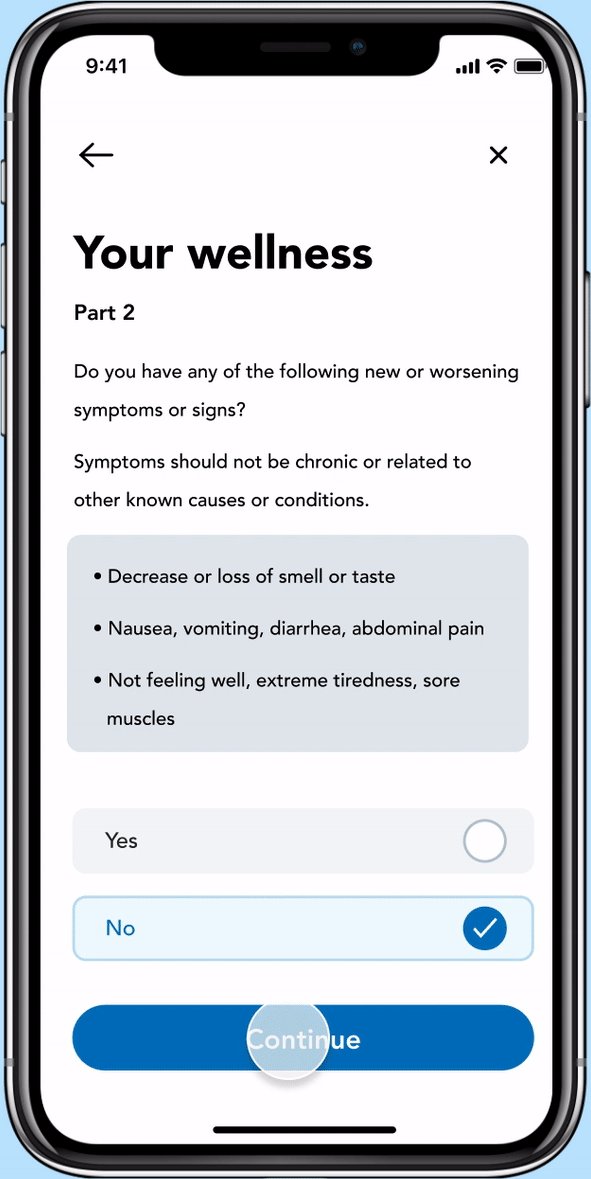
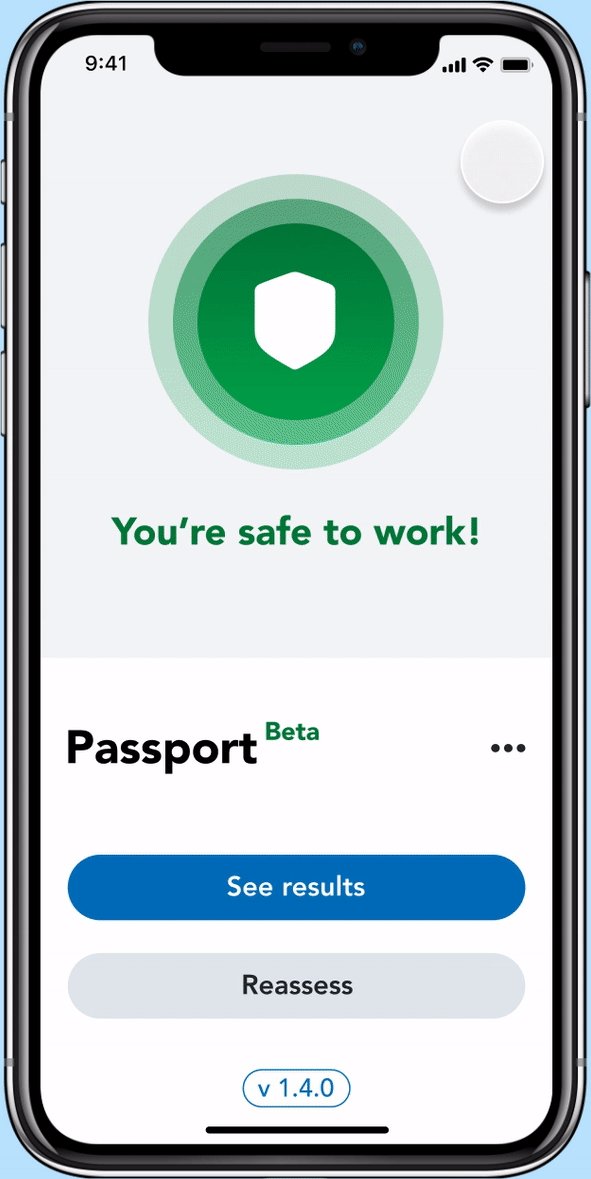
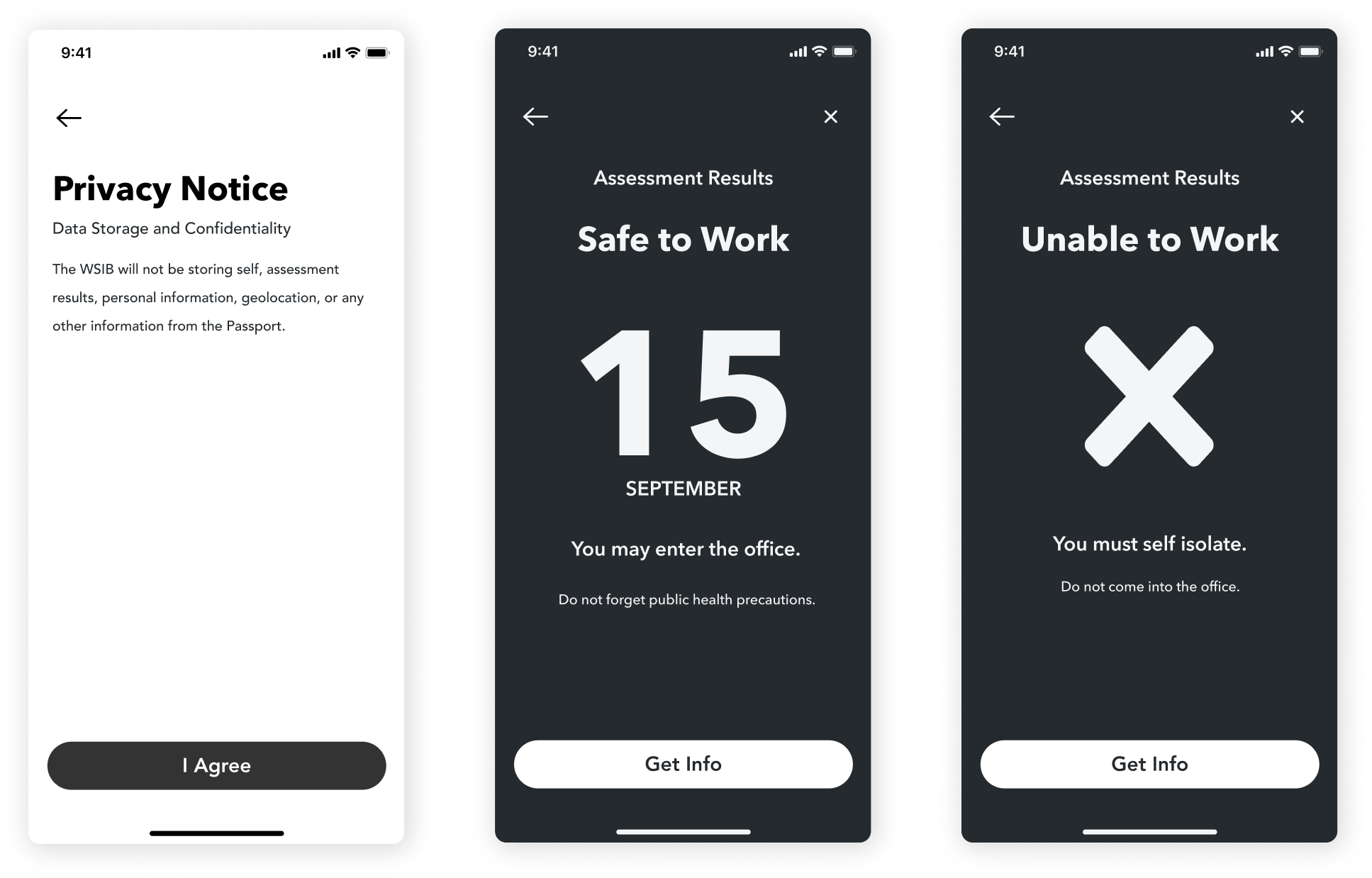
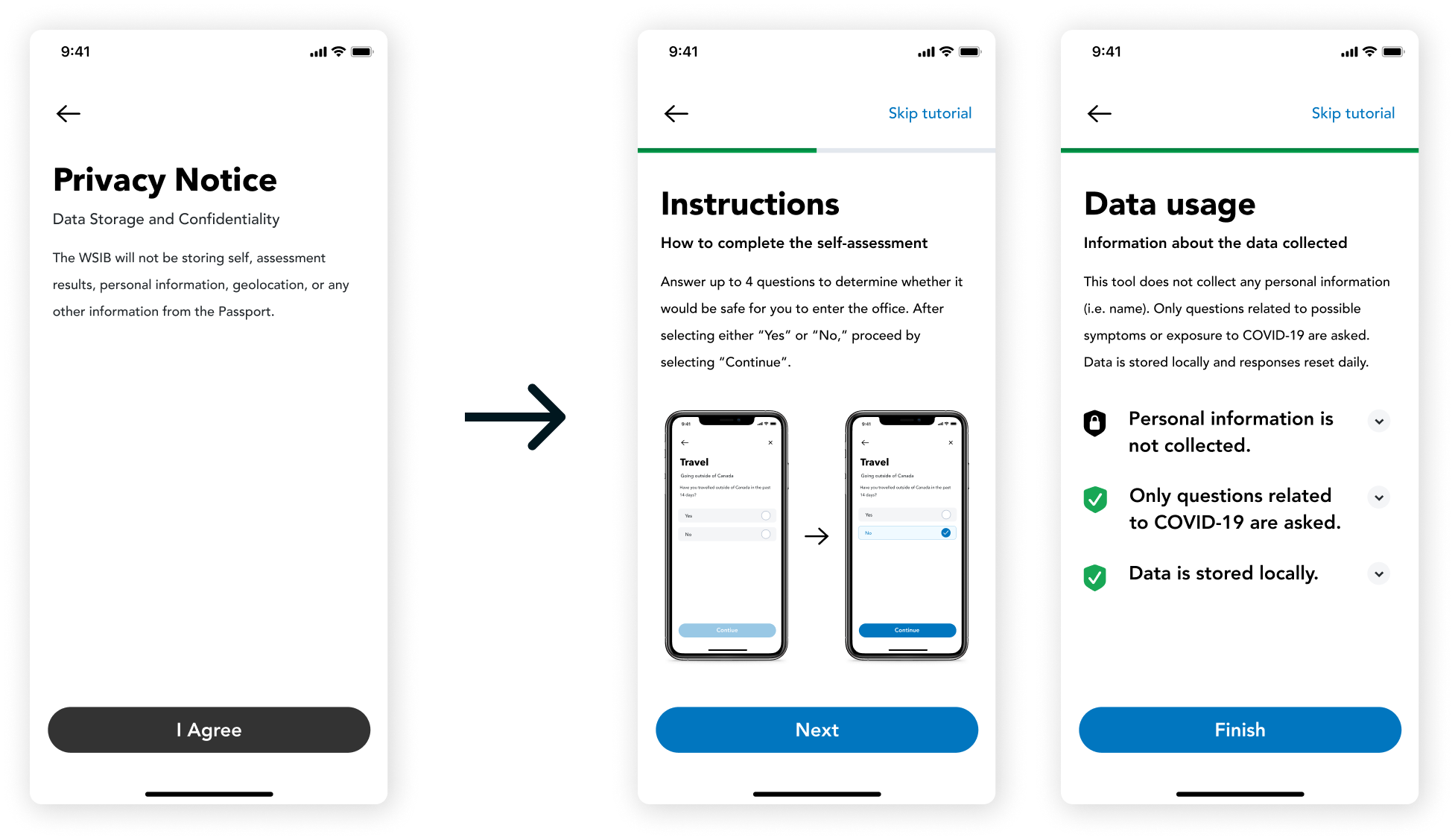
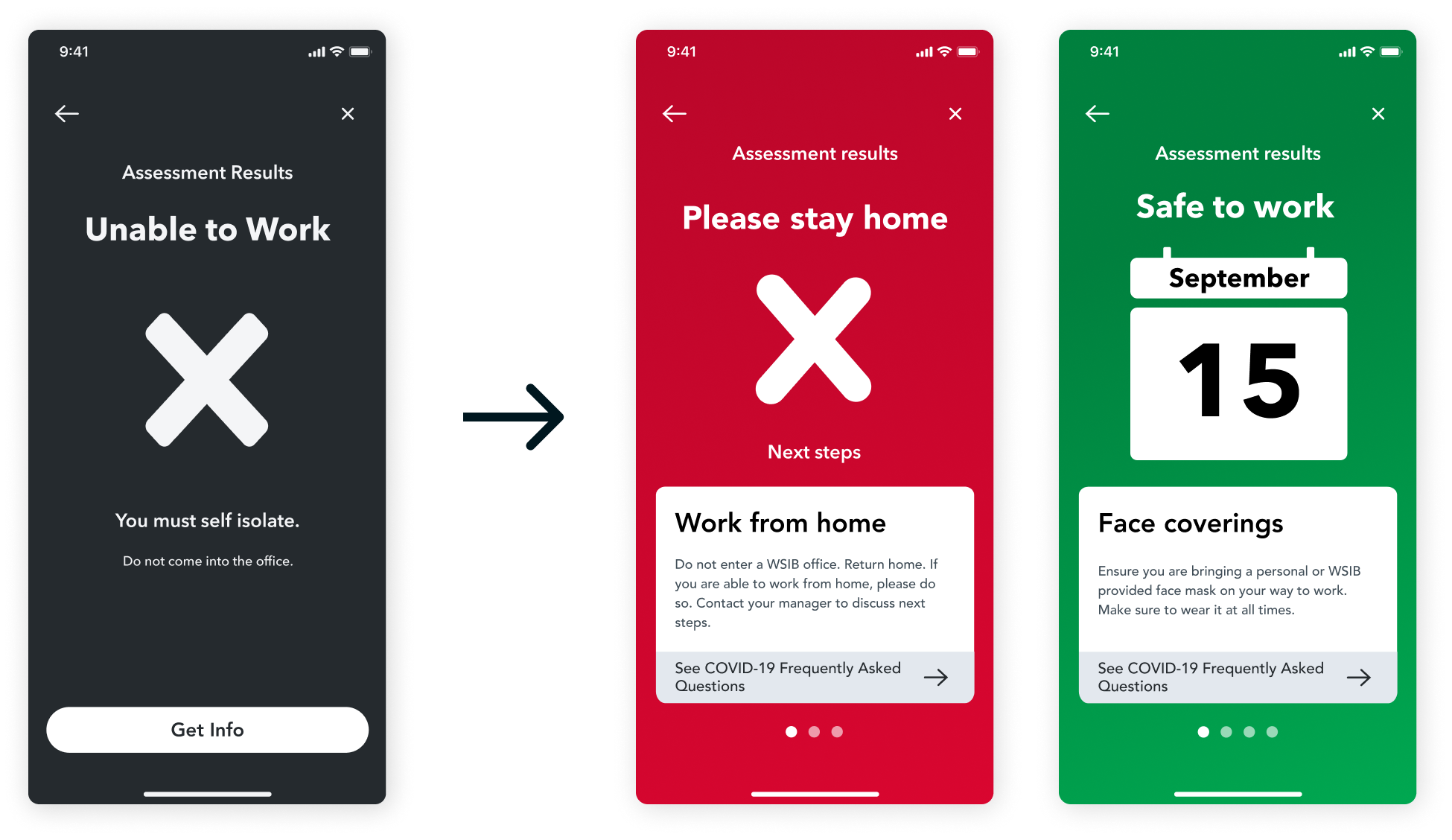
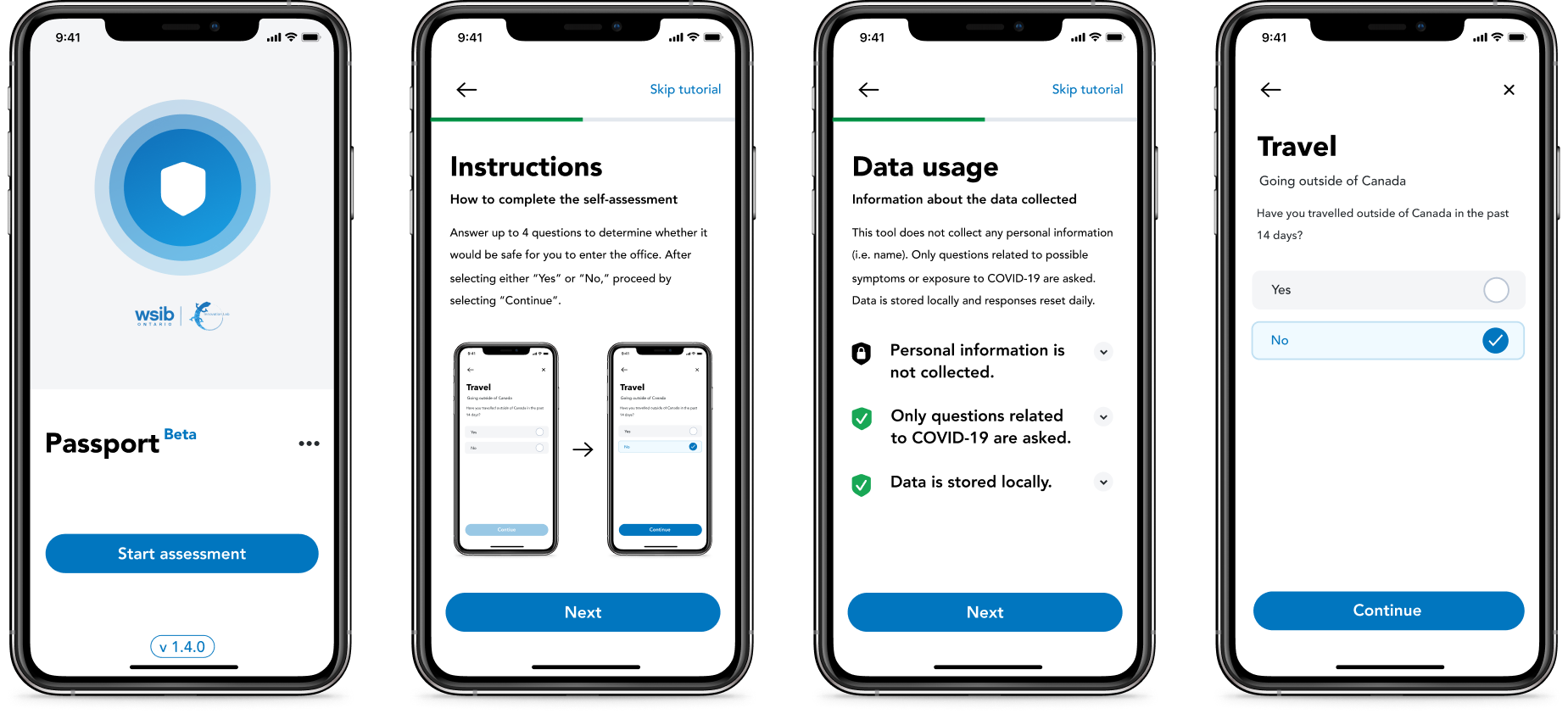
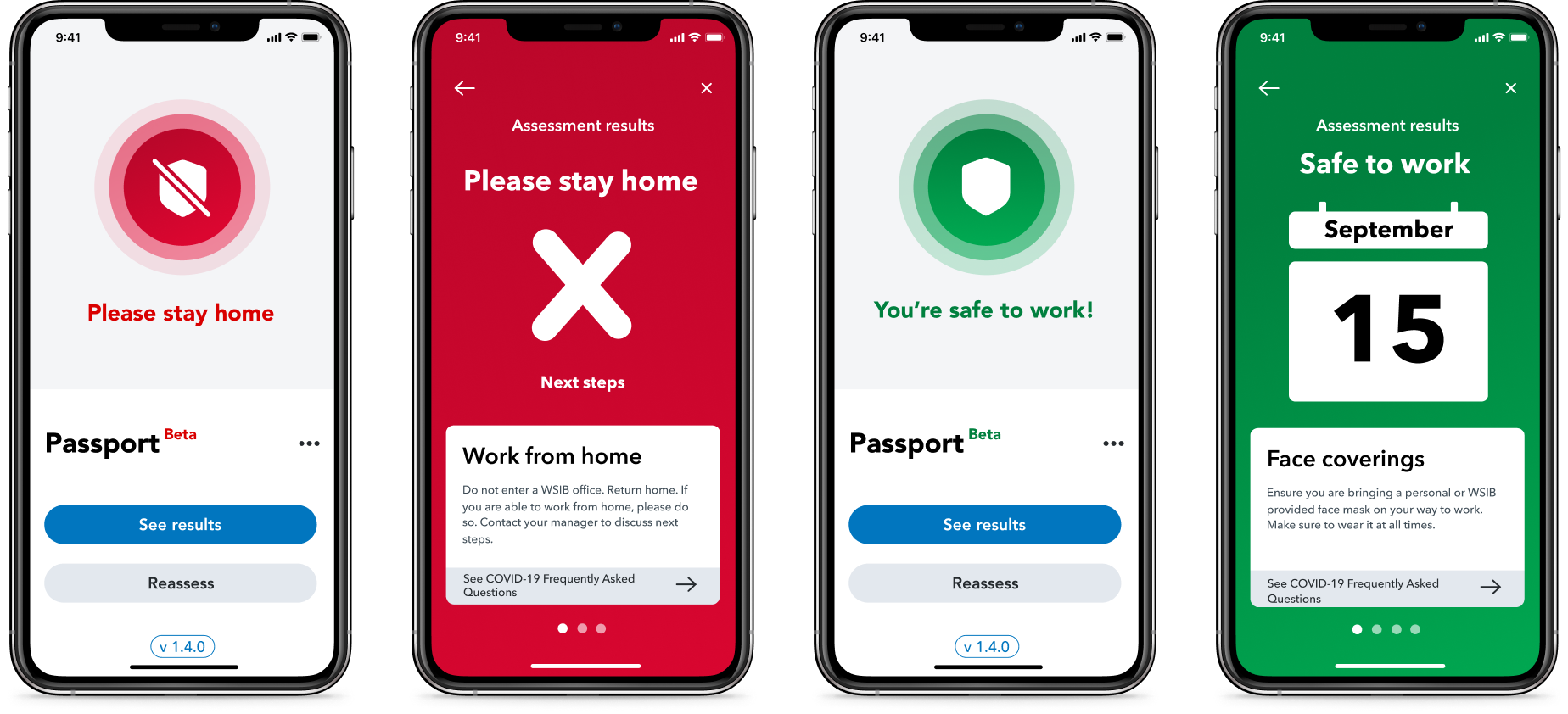
Project Overview: Passport is a mobile application that allows WSIB staff to complete a COVID-19 self-assessment in order to safely return to offices.
Role: UX/UI Designer
Team: Myself,
Kouthar Waled (UX/UI Designer), 1 Design Lead and 4 Developers
Tools: Figma, Maze, Jira
Timeline: September 2020 - October 2020
Areas of Design: User Research, Visual/Interaction Design, Developer Collaboration