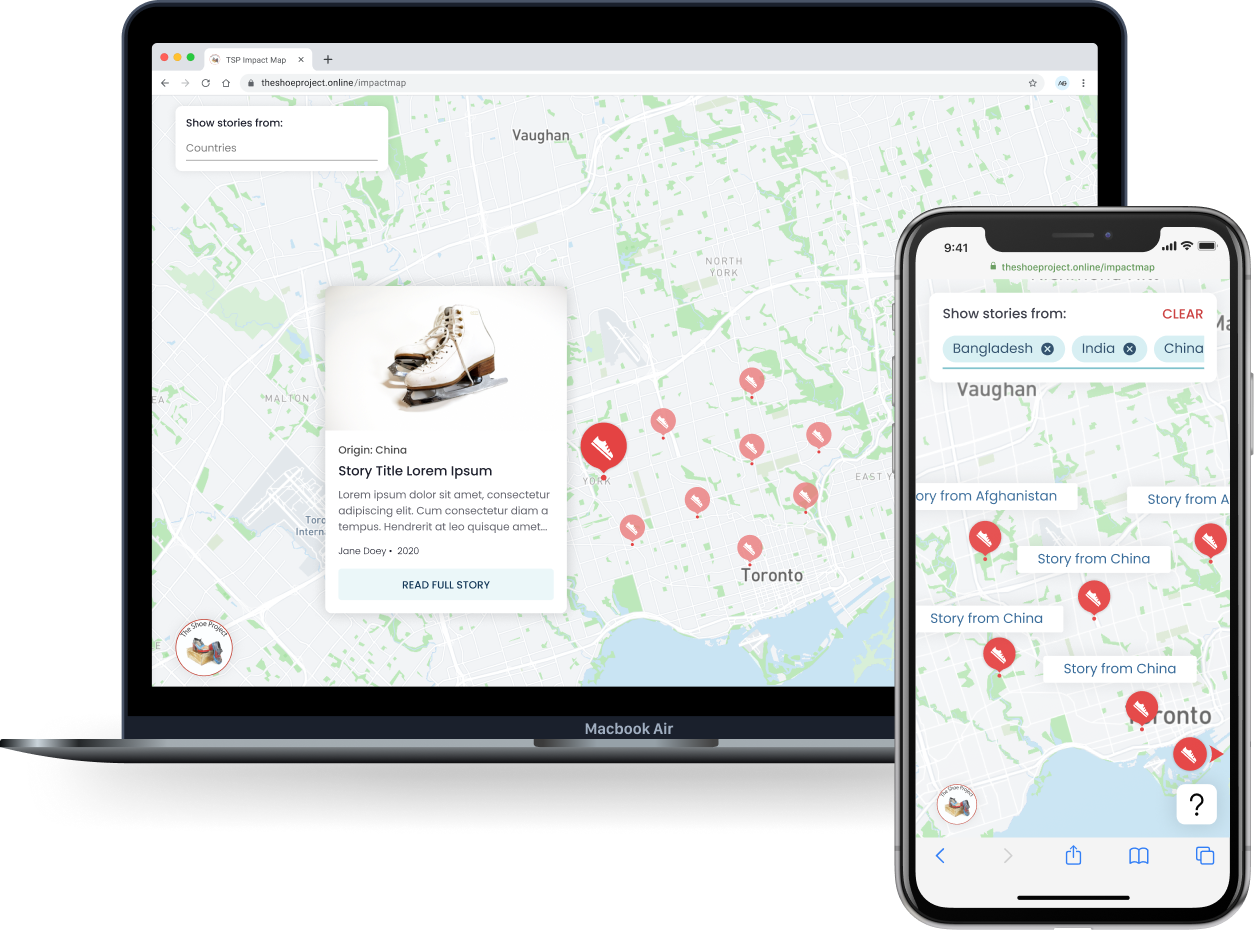
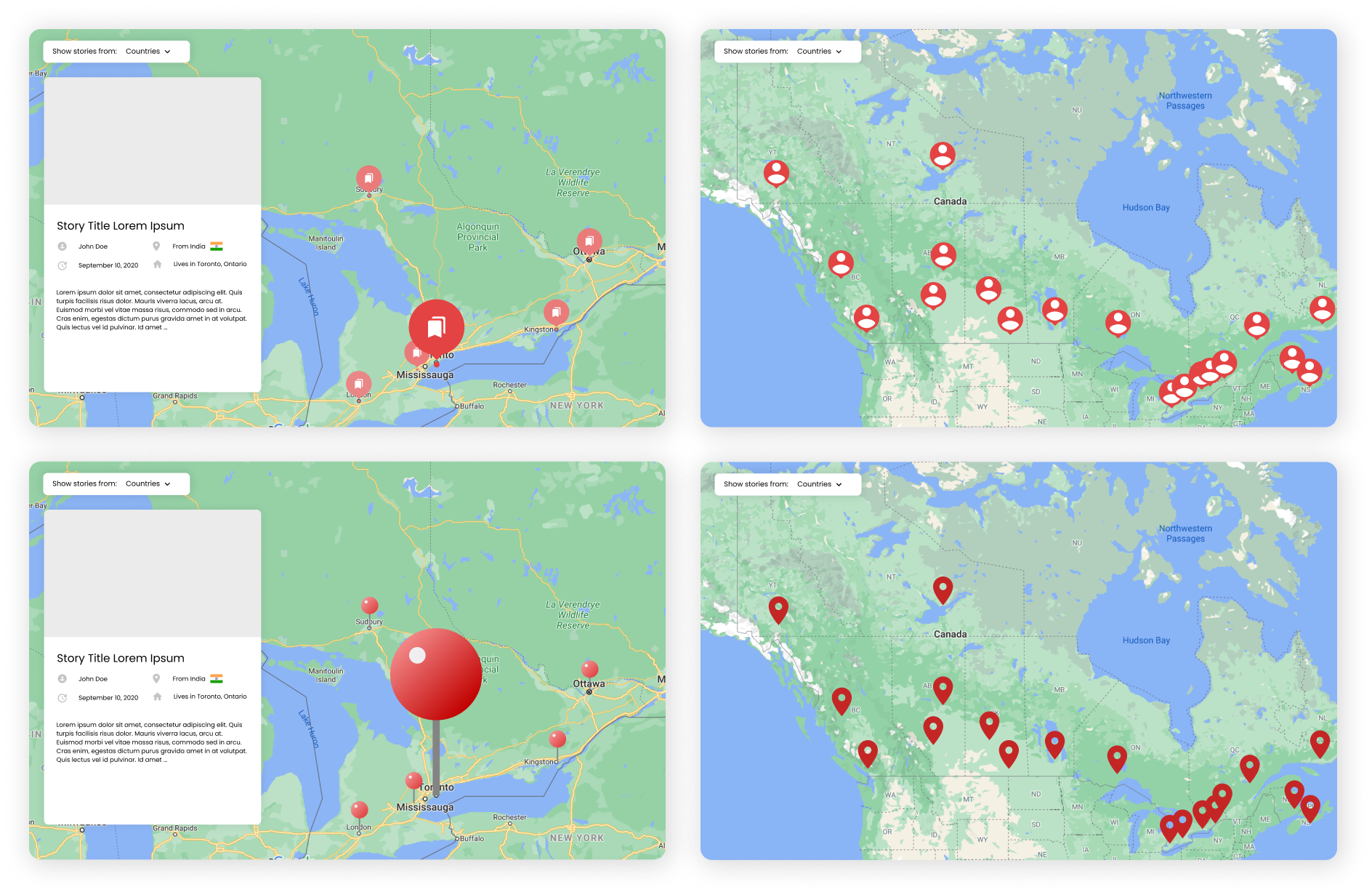
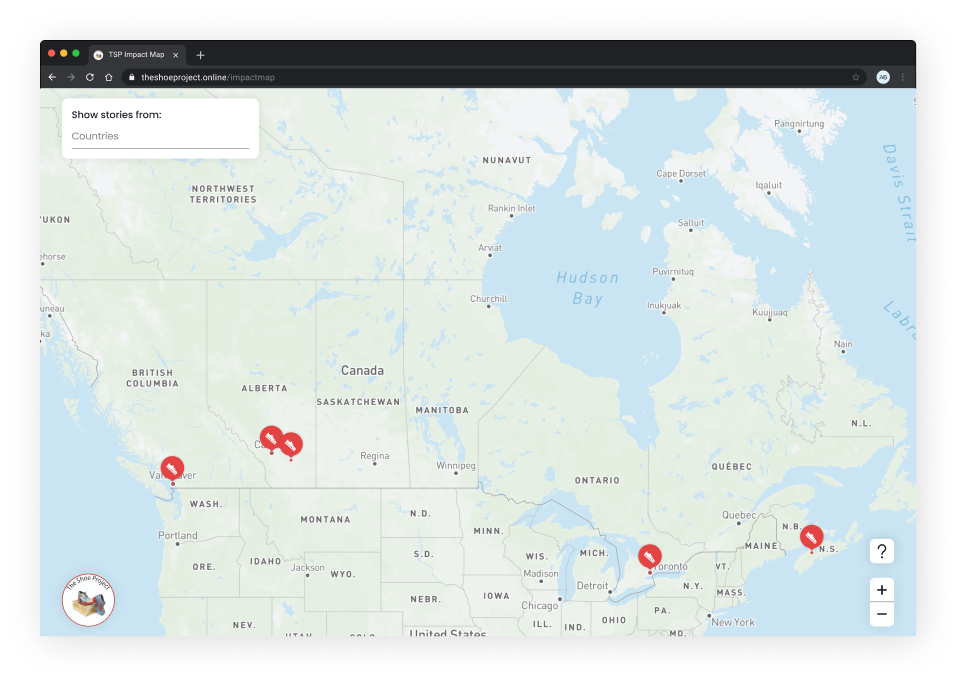
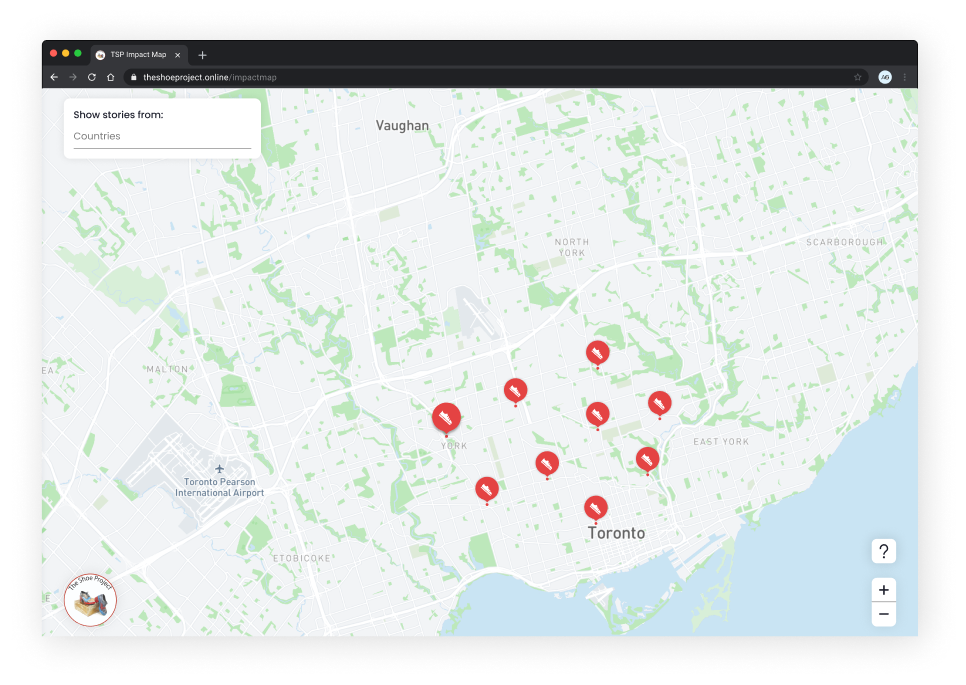
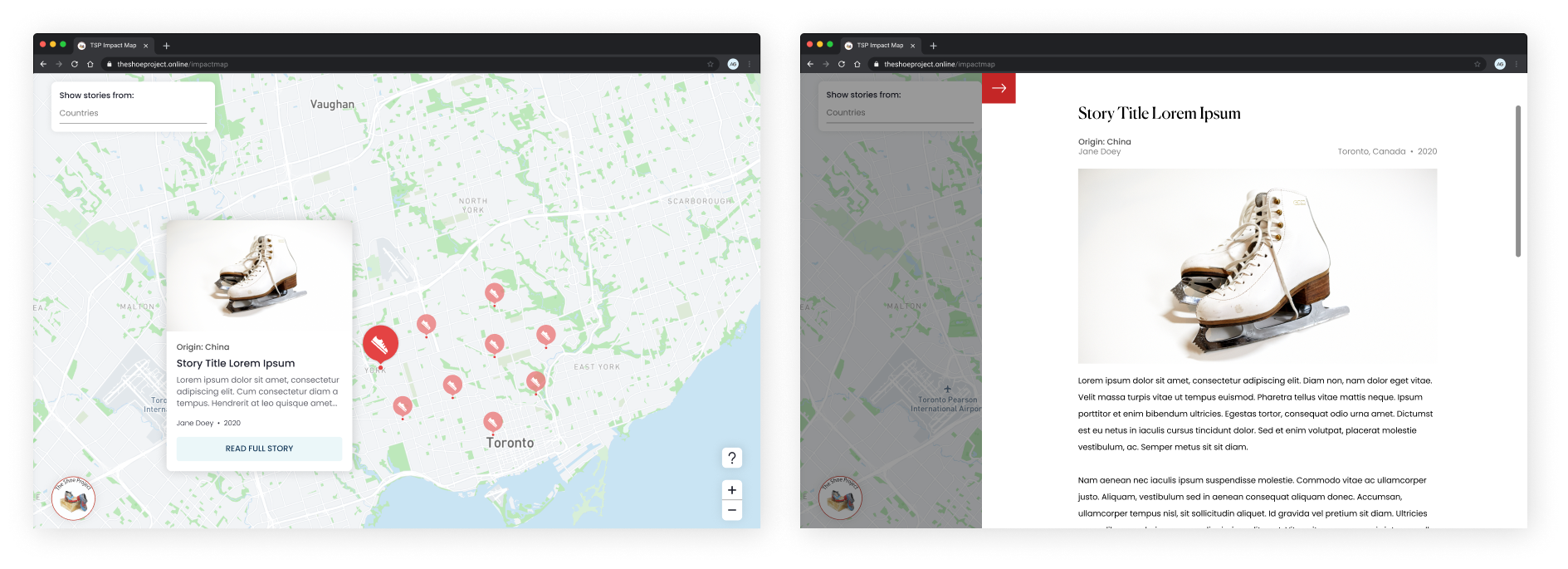
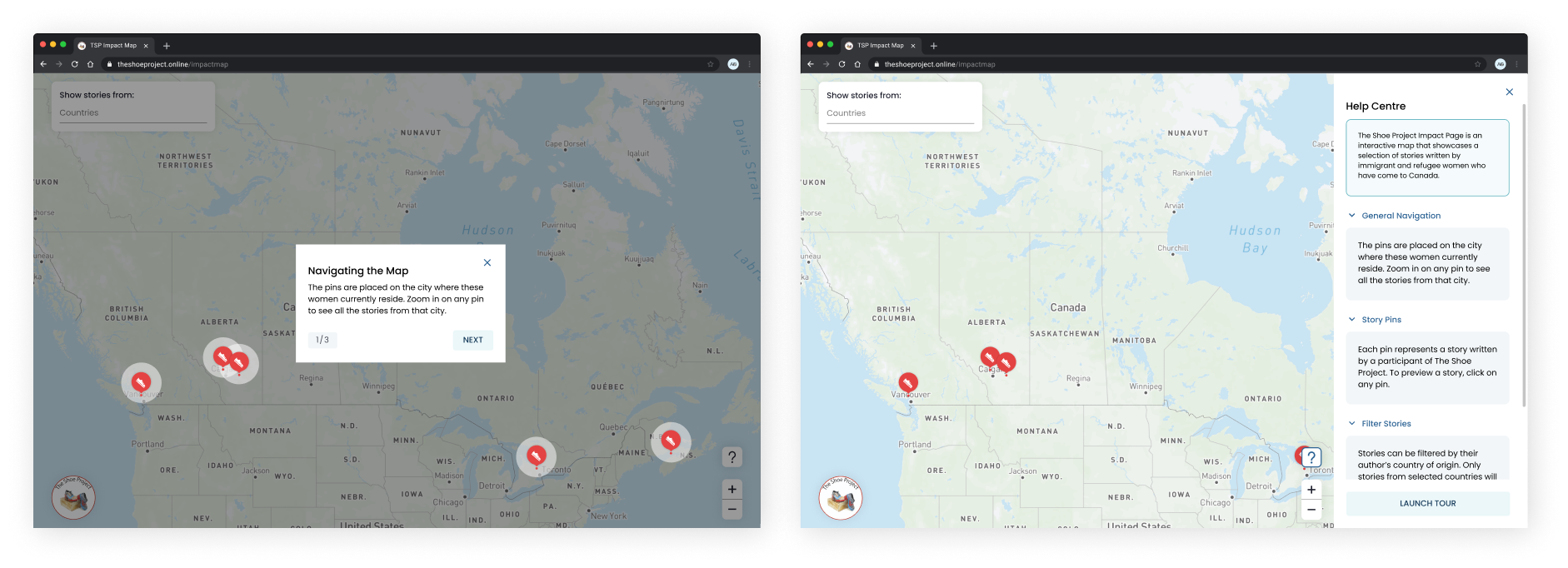
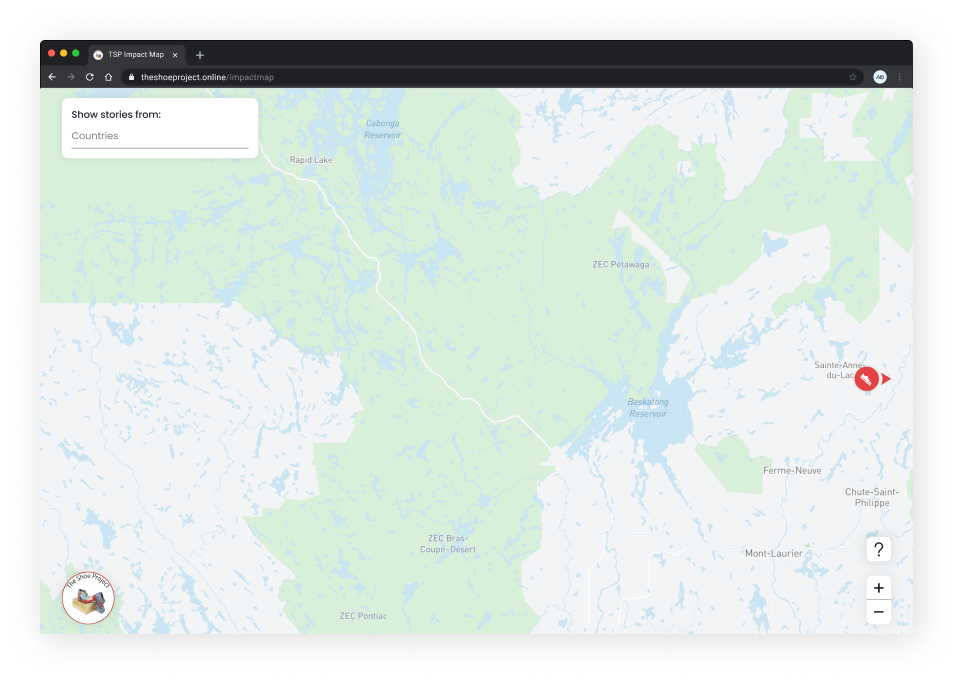
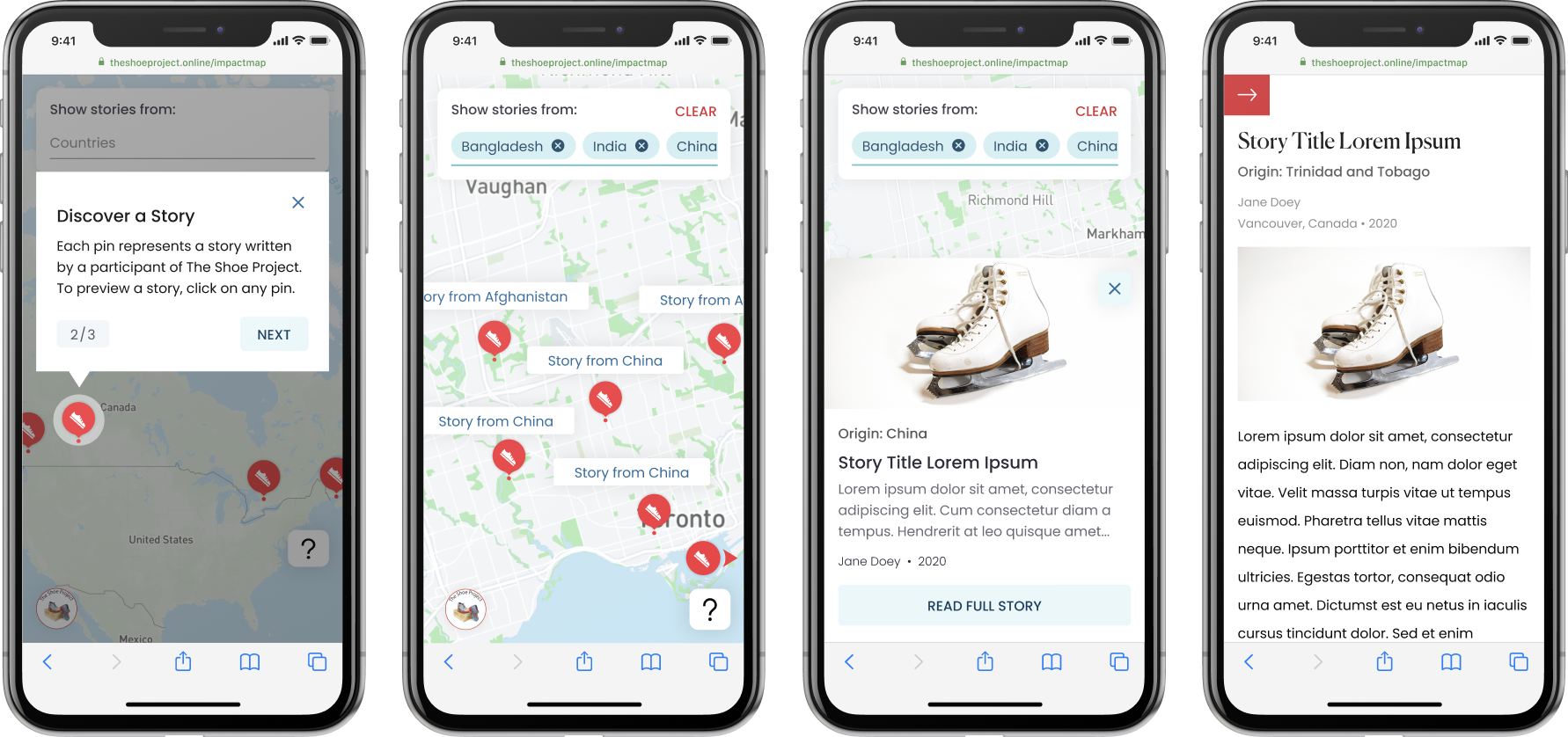
Project Overview: We partnered with The Shoe Project to create an interactive map to showcase 33 stories of immigrant and refugee women’s journeys to Canada.
Role: Product Designer
Team: Myself,
Joslyn Tsui (Product Designer), 1 Product Manager, 1 Project Lead and 7 Developers
Tools: Figma
Timeline: September 2020 - December 2020
Areas of Design: Client Work, Visual/Interaction Design, Developer Collaboration