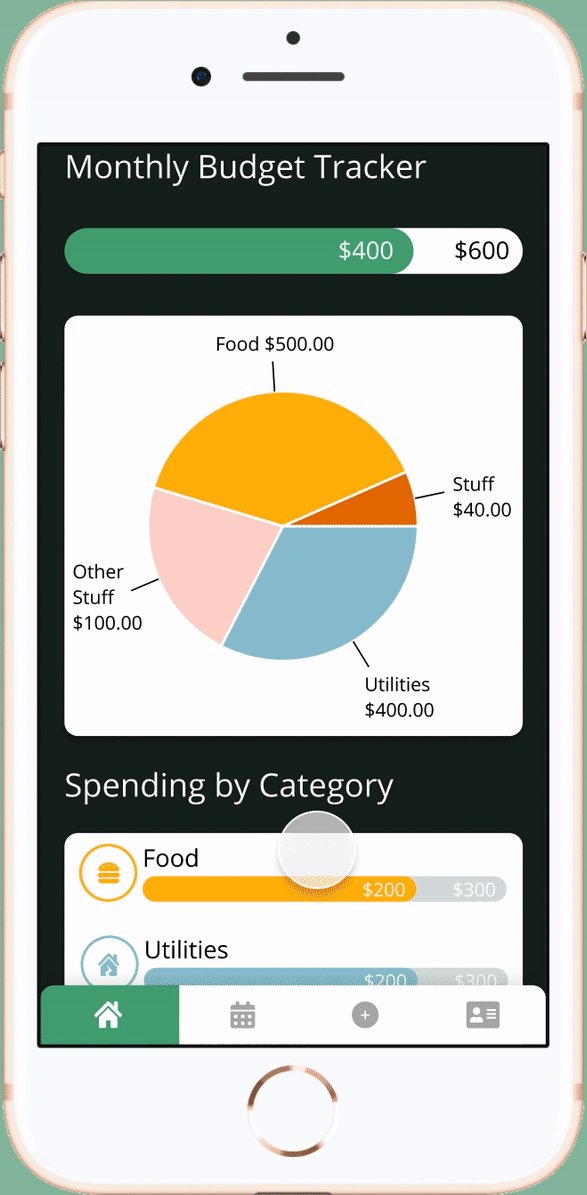
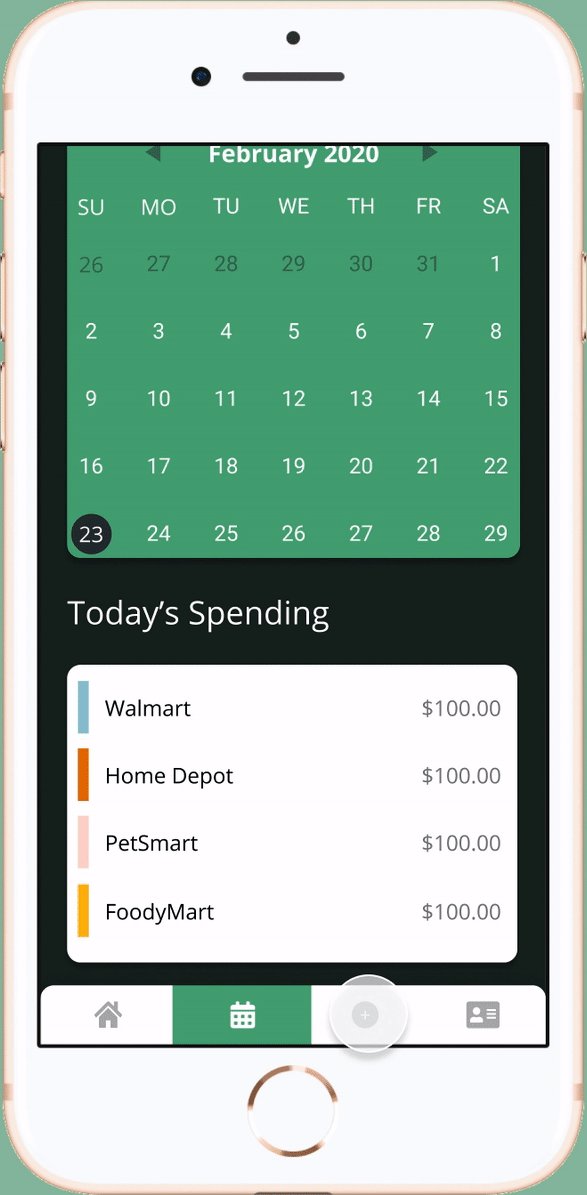
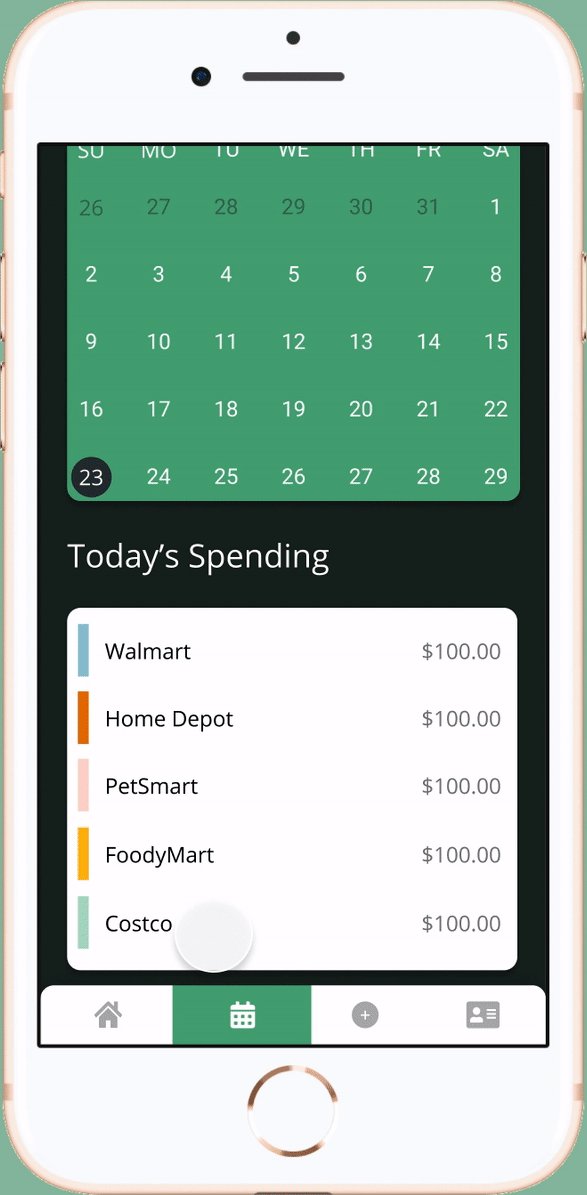
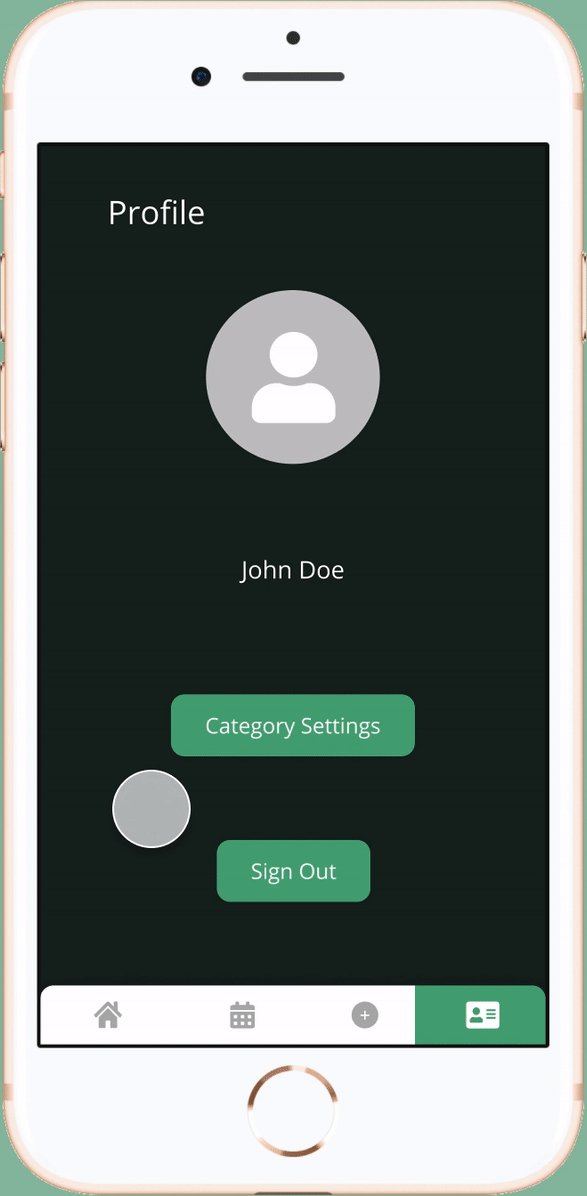
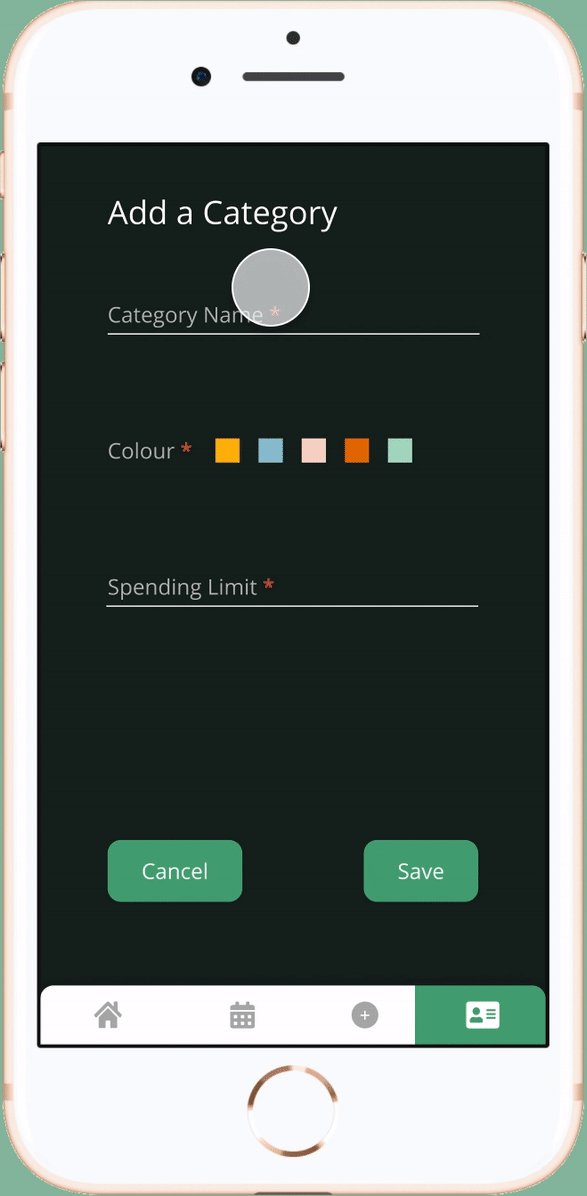
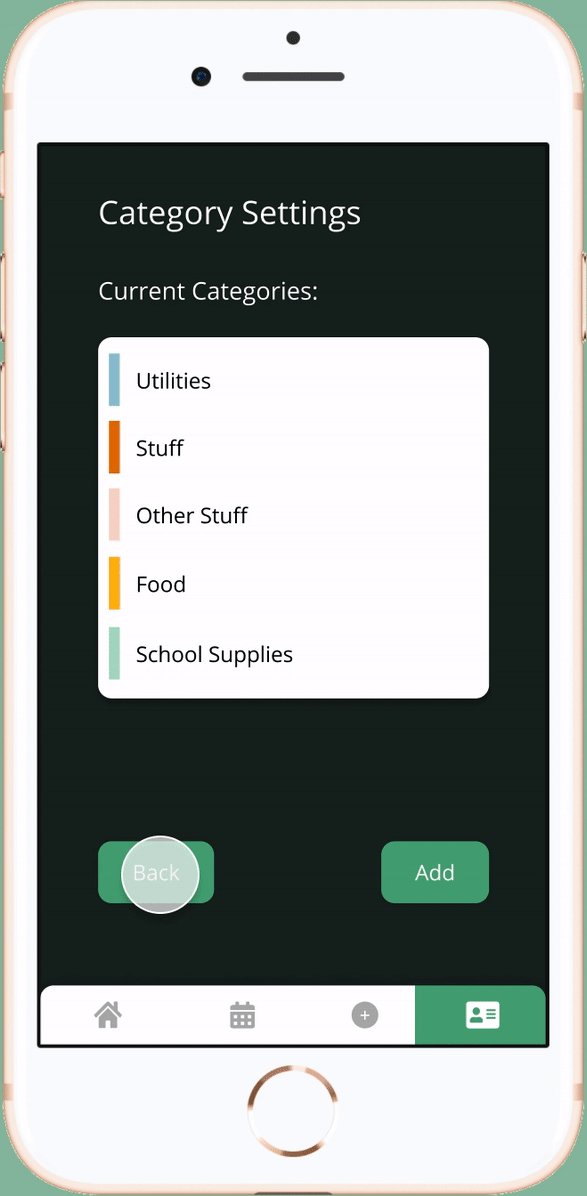
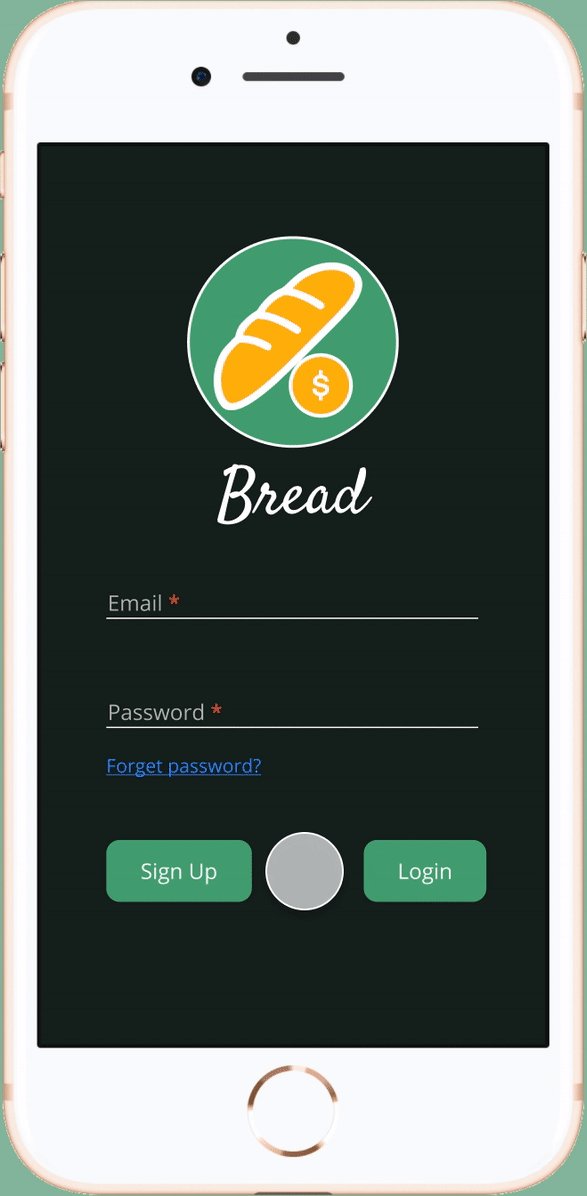
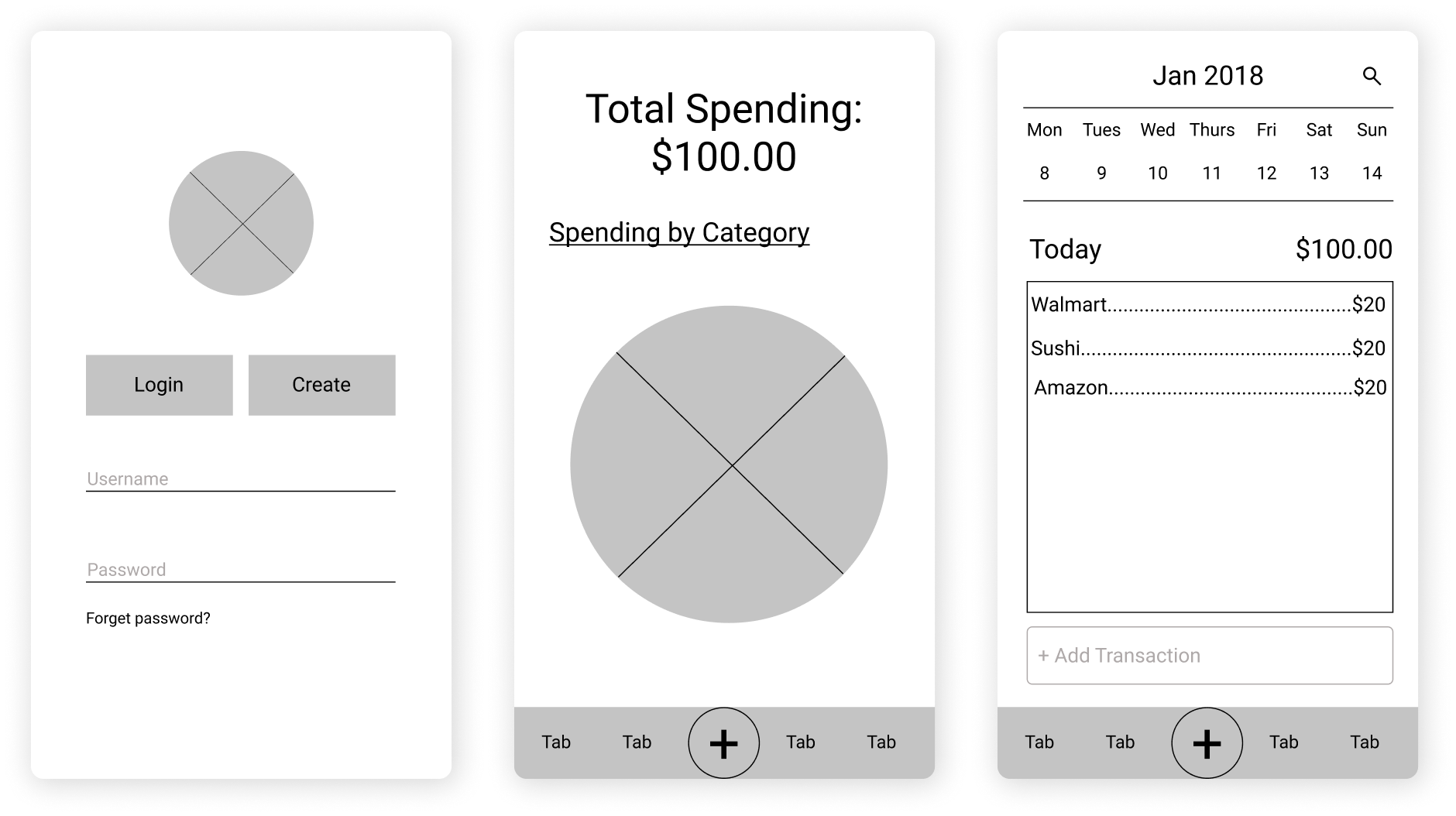
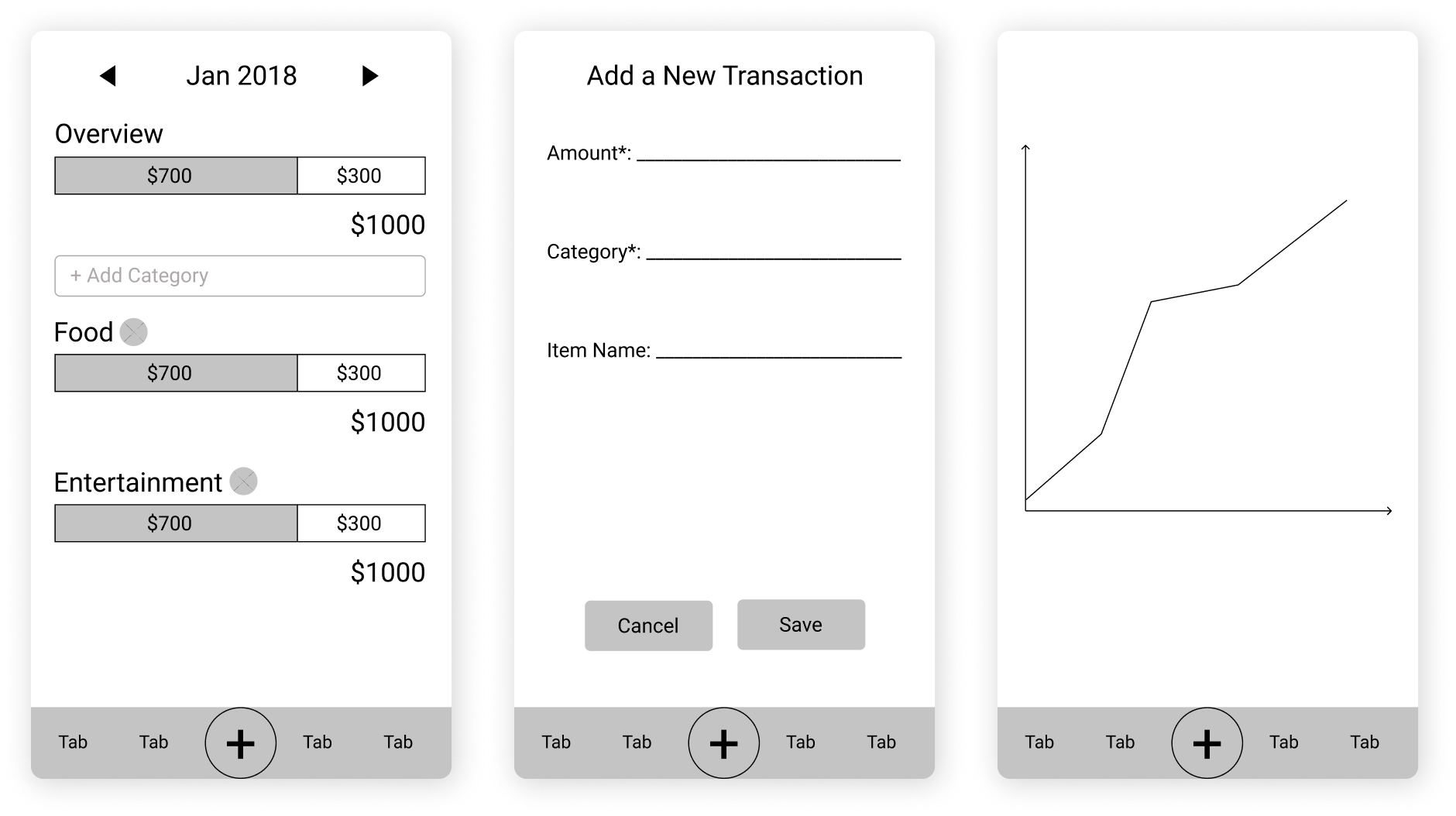
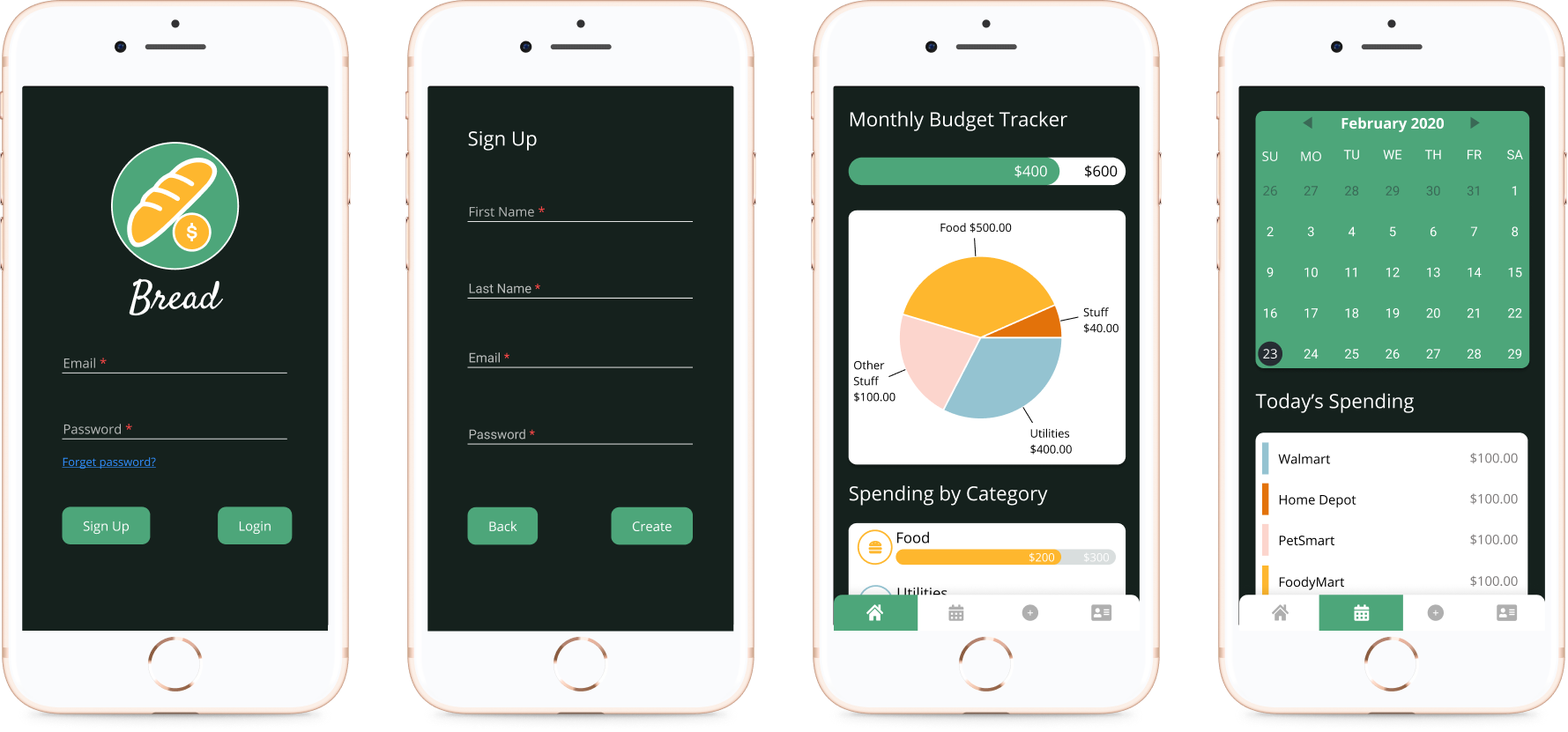
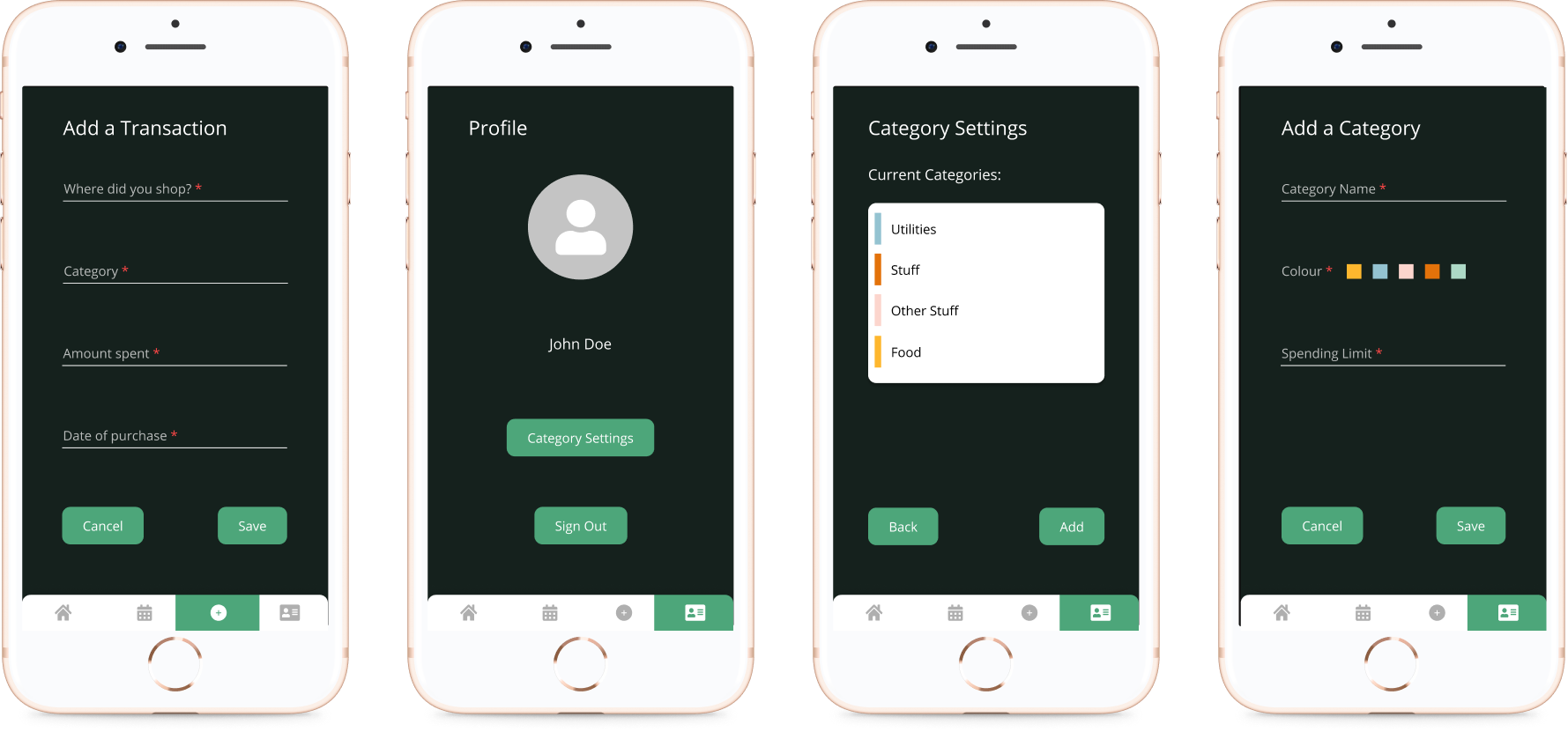
Here is our first attempt at designing this application. We started simple and mapped out a straightforward user journey with the wireframes for simple day-to-day recordings of transactions. Then, we included graphs and tracking bars to show progress. The goal of this application is to indicate to a user their spending trends and allow them to adjust their budget for certain categories based on their financial goals. We wanted to target the core of financial planning, which is planning for a sustainable future and showing a user what they need to buy vs. what they want to buy. We took inspiration from other applications in the industry as well, such as what makes Mint an effective budgeting tool.